Textauszeichnungssprachen
- Trennung von Inhalt und Darstellung
- Unterscheidung von Inhalt einerseits und Auszeichnung des Inhalts durch Markup (in Form von Tags) andererseits
- Häufig genutztes Strukturierungselement: Tags
- Zur Abgrenzung von Elementen
- Nicht Domänenspezifisch
- Markierte Strukturen unabhängig von Semantik des Dokumentinhaltes (Gesetzestext, Drehbuch, Kommentar, Roman, …)
- Beziehungen zwischen Inhalten
- Zusätzlich Markierung von Verweisen auf andere (HTML-)Dokumente
- Syntax
- Auszeichnung basierend auf einer festgelegten Menge von Tags mit zugehörigen Attributen
- Darstellung
- Interpretation der Auszeichnung und Umwandlung in eine (angemessene) Darstellung auf der Client-Seite
Ein zu beschreibender Text
-
intro_html/ow-text.html | Validieren
GOTY-Nominees Overwatch is a team-based multiplayer FPS video game developed and published by Blizzard Entertainment. It was released in the end of May 2016 for Microsoft Windows, PlayStation 4 & Xbox One.
Beispiel: LaTeX
-
basics/markup.tex
\documentclass{article} \begin{document} \section{Overwatch} \label{game:overwatch} Overwatch ist ein Mehrspieler-FPS\footnote{First Person Shooter} des US-amerikanischen Spielentwicklers Blizzard Entertainment. Das Spielgeschehen ist nach Warcraft, StarCraft und Diablo im insgesamt vierten Phantasieuniversum Blizzards angesiedelt. Overwatch erschien im Mai 2016 f{\"u}r Microsoft Windows, PlayStation 4 und Xbox One. Seither werden in regelm{\"a}{\ss}igen Abst{\"a}nden Patches\footnote{Fehlerbereinigungen} und Updates ver\-{\"o}ffent\-licht. \textbf{Siehe auch}: Kapitel \ref{game:paladins} zu einem Spiel das ganz und gar nicht Inhalte direkt aus Overwatch übernommen hat. \newpage \section{Paladins} \label{game:paladins} Ganz und gar nicht Overwatch. \cite{videogamedunkey} \end{document}
\section- bezeichnet einen Abschnitt, eine Nummerierung wird ggfs. automatisch erzeugt
\footnote- Setzt den eingeklammerten Text als Fußnote
\cite- Markiert ein Zitat und setzt ggfs. einen Link auf die Quelle
\ref- Verweist auf eine andere Stelle
Beispiel: Markdown
-
basics/markup.md
# Overwatch Overwatch ist ein Mehrspieler-FPS des US-amerikanischen Spielentwicklers Blizzard Entertainment. Das Spielgeschehen ist nach Warcraft, StarCraft und Diablo im insgesamt vierten Phantasieuniversum Blizzards angesiedelt. Overwatch erschien im Mai 2016 für * Microsoft Windows * PlayStation 4 * Xbox One. Seither werden in regelmäßigen Abständen Fehlerbereinigungen (englisch Patches) und Updates veröffentlicht. **Siehe auch**: [Kapitel 2](paladins.html) zu einem Spiel das ganz und gar nicht Inhalte direkt aus Overwatch übernommen hat.
- Überschriften
- Werden mit einem
#-Symbol eingeleitet. Die Anzahl der Wiederholungen steht für die Art der Überschrift. - Links
- Werden in Klammerpaaren notiert:
[Text](Ziel) - Aufzählungen
- Werden mit einem
*eingeleitet
Verwendung von HTML
- Historisch:
HTMLals Sprache zur Beschreibung von Dokumenten - Alternative zu gedruckten Büchern,
PDF-Dokumenten, Libre Office, Microsoft Word … - Später: Automatisch generierte und vereinzelt dynamische Inhalte
- Forensysteme, Blogs, Kommentarfunktionen, …
- Heute: Komplexe Programme im Browser
Beispiel HTML
-
intro_html/ow-html.html | Validieren
<h1><abbr title="Game of the Year">GOTY</abbr>-Nominees</h1> <p> Overwatch is a team-based multiplayer <abbr title="First Person Shooter"> FPS</abbr> video game developed and published by <a href="http://www.blizzard.com"> Blizzard Entertainment.</a> It was released in <time datetime="2001-05-15T19:00">the end of May 2016</time> for Microsoft Windows, PlayStation 4 & Xbox One. </p>
HTML-Syntax
- Notation von “Elementen” in spitzen Klammern
- Haben einen Namen und kennzeichnen einen Bereich, Schachtelung von Elementen ist möglich
- Öffnendes (
<element>) und schließendes (</element>) Tag - Einige Elemente sind leer und haben kein schließendes Tag
- Öffnendes (
- Elemente können mit “Attributen” genauer beschrieben werden
- Werden als Name-Wert-Paare im öffnenden Tag notiert
- Der Name ist eine einfache Zeichenkette ohne Leerzeichen
- Der Wert wird in Anführungszeichen notiert und darf Leerzeichen enthalten
- Mit “Entitäten” können Syntax-Bestandteile im Text dargestellt werden
- Werden von einem “kaufmännischen und” (
&) eingeleitet und mit einem Semikolon (;) beendet.<erzeugt “<”>erzeugt “>”&erzeugt “&”"erzeugt "
Fehlende Informationen
- Art des Dokuments
- Woher weiß ein Anzeigeprogramm um welche Auszeichnungssprache es sich handelt?
- Titel
- Welcher Titel soll im Browser für das Fenster / den Tab angezeigt werden?
- Textkodierung
- Wie sollen die Bytes in dem Dokument interpretiert werden?
Ein vollständiges Dokument
- Zeile 1
- Deklaration des Dokumenttyps
- Zeile 3 - 6
head-Knoten für Metadaten- Zeile 4
- Angabe des Encodings
- Zeile 5
- Titel des Dokuments
- Zeile 7 - 15
body-Knoten als Wurzel für Inhalt des Dokuments
-
intro_html/snippet.html | Validieren
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <title>HTML-Dökümént</title> </head> <body> <h1>👋 Überschrift 😎</h1> <p>💛💚 Absatz 💙💜</p> </body> </html>
Baumdarstellung
-
intro_html/snippet.html | Validieren
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <title>HTML-Dökümént</title> </head> <body> <h1>👋 Überschrift 😎</h1> <p>💛💚 Absatz 💙💜</p> </body> </html>
- Grundlage für das so genannte “Document Object Model” (DOM)
- Standarisierte Schnittstelle zum Zugriff auf (HTML)-Dokumente
Tools & Dokumentation
- Englische Dokumentation zu Webtechniken? Mozilla Developer Network (MDN)
-
- Hochwertiges Nachschlagewerk zu allen Webthemen, trotz des Namens für weit mehr als Mozilla-Produkte
- Manchmal auch auf deutsch
- Deutsche Dokumentation zu Webtechniken? SelfHTML Wiki
-
- Im Vergleich zu MDN deutlich geringerer Umfang
- Garantiert auf deutsch
- Kann ich Element
<xyz>schon heute nutzen? caniuse.com - Habe ich korrektes HTML geschrieben? W3C Validator
- Markiert sowohl syntaktische als auch semantische Fehler
Wichtige HTML-Elemente
- Grundlegende Auswahl an semantischen Elementen
-
- Geben an welche Bedeutung gewisse Texte haben
- Große Nähe zu Textverarbeitungssystemen: Überschriften, Listen, Tabellen, …
Kein Anspruch auf Vollständigkeit! Eine vollständige Auflistung aller existierenden HTML-Elemente findet sich zum Beispiel im Mozilla Developer Network.
Überschriften
- HTML erlaubt sechs Ebenen für Überschriften
- Assistenzsysteme und Crawler navigieren häufig anhand dieser Angaben
- Keine automatische Nummerierung
- Anders als in z.B. Textverarbeitungssystemen
-
intro_html/headings.html | Validieren
<h1>Oberste Ebene</h1> <h2>Zweite Ebene</h2> <h3>Dritte Ebene</h3> <h4>Vierte Ebene</h4> <h5>Fünfte Ebene</h5> <h6>Sechste Ebene</h6>
Absätze & Texthervorhebungen
- Absätze werden mit dem
p-Element (paragraph) ausgezeichnet - Umbrüche erfolgen anhand des verfügbaren Platzes im Browser
- Betonungen mit
em-Elementen (emphasis) - Wird typischerweise kursiv dargestellt, meint aber eine Betonung
- Wörtliche Rede oder kurze Zitate mit
q-Elementen (quote) - Typografische Anführungszeichen werden ergänzt
- Hervorhebungen mit
mark - Sinnbildlicher Textmarker
-
intro_html/paragraph.html | Validieren
<p> Gorrister went white. It was almost as though he had seen a voodoo icon, and was afraid of the future. <q>Oh, God,</q> he mumbled, and walked away. The three of us followed him after a time, and found him sitting with his back to one of the smaller chittering banks, his head in his hands. Ellen knelt down beside him and stroked his hair. He didn't move, but his voice came out of his covered face quite clearly. <q><em>Why</em> doesn't it just do us in and get it over with? Christ, I don't know how much longer I can go on like this.</q> </p> <p> It was our <mark>one hundred and ninth year</mark> in the computer. </p>
Listen
- Sortierte und unsortierte Listen
- Unterscheidung durch übergeordnetes Element
- Elemente der Liste
- Werden mit einem
li-Element beschrieben
-
intro_html/lists.html | Validieren
<ul> <li>Route 66</li> <li>Numbani</li> <li>Eichenwalde</li> </ul> <ol> <li>Mei</li> <li>Lucio</li> <li>Reinhardt</li> </ol>
Geschachtelte Listen
- Regel:
<ul>und<ol>-Elemente dürfen nur<li>-Elemente enthalten - Beliebter Fehler bei Schachtelung
-
intro_html/lists-nested.html | Validieren
<ul> <li> Support <ol> <li>Lucio</li> <li>Zenyatta</li> <li>Ana</li> <li>Mercy</li> <li>Symmetra</li> </ol> </li> </ul>
Beispiel für falsche Schachtelung
-
intro_html/lists-nested-invalid.html | Validieren
<ul> <li>Support</li> <ol> <li>Lucio</li> <li>Zenyatta</li> <li>Ana</li> <li>Mercy</li> <li>Symmetra</li> </ol> </ul>
Frage:
Wie lässt sich am DOM-Baum erkennen, dass die inkorrekte Variante nicht zur Darstellung passt?
Antwort:
Die Namensliste ist im Baum kein Kind von “Support”, in der Darstellung hingegen schon
Listen mit formatierten Elementen
-
intro_html/lists-complex.html | Validieren
<ul> <li> <h1>Eichenwalde</h1> <p> Eichenwalde is located in the middle of the Black Forest. It consists of the following checkpoints: </p> <ol> <li>Battering Ram</li> <li>Castle Door</li> <li>Throne Room</li> </ol> </li> </ul>
Kommentare
- Syntax
- Verwendung
<!--und-->um den kommentierten Bereich zu markieren. - Mehrzeiliger Kommentar
- Bestehende HTML-Elemente können auskommentiert werden
- Kommentare sind in der Quelltext-Ansicht zu sehen
- Es gibt (normalerweise) keinen Compiler, der die Kommentare entfernen würde
-
intro_html/comments.html | Validieren
<ul> <li>Offense</li> <ul> <!-- Für Kiddies --> <li>Genji</li> <li>McCree</li> <li>Reaper</li> <!-- Ganz OK --> <li>Pharah</li> <li>Tracer</li> <li>Soldier: 76</li> <!-- <li>Eike Harms</li> --> </ul> </ul>
Beschreibungslisten
- Liste von zu beschreibenden Begriffen (
<dt>, “term”) mit anschließender Erläuterung (<dd>) -
- Eine Erläuterung kann auch mehrere Begriffe erklären
- Ein Begriff kann auch mehrere Erläuterungen haben
-
intro_html/definitionlists.html | Validieren
<dl> <dt>Carrot Ironfoundersson</dt> <dd>Adopted dwarf, member of the nightwatch</dd> <dt>Bill Door</dt> <dt>Beau Nidle</dt> <dt>Mr Scrub</dt> <dd>Death (literally)</dd> <dt>GNU</dt> <dd>Virus-like signal on the clacks</dd> <dd>Project that aims to free software</dd> <dd>Asteroid 9965 is named GNU</dd> </dl>
Tabellen
- Kein Layout-Element, sondern zur Anzeige von tabellarischen Daten!
- Faustregel: Wenn man ausgehend von einer Zelle die Spalten- und Zeilenbeschriftungen nicht braucht ist es keine Tabelle.
- Beispiel Stundenplan: Zeilen- und Spaltenüberschriften geben Wochentag und Zeitraum an.
- Notwendige und mögliche
HTML-Elemente -
- Optional: Ein
<caption>-Element als Titel. Sollte als erstes oder letztes Kind genutzt werden, so dass es über oder unter der eigentlichen Tabelle steht. - Struktur:
<thead>- und/oder<tfoot>-Elemente für Kopf- oder Fußzeilen. - Struktur: Eines oder mehrere
<tbody>-Elemente, in denen die eigentlichen Tabellenzellen definiert sind. - Eines oder mehrere
<tr>-Elemente (für Zeilen) mit jeweils der gleichen Anzahl von<td>-Elementen (für Spalten). - Die Tabellenzellen ergeben sich dann aus dem Inhalt der
<td>-Elemente.
- Optional: Ein
Beispieltabelle
-
intro_html/tables-intro.html | Validieren
<table> <caption>Gebäudeliste</caption> <thead> <tr> <th>Name</th> <th>Kosten</th> <th>Größe</th> </tr> </thead> <tbody> <tr> <td>Polizei</td><td>500</td><td>9</td> </tr> <tr> <td>Feuerwehr</td><td>500</td><td>9</td> </tr> <tr> <td>Stadion</td><td>3000</td><td>16</td> </tr> <tr> <td>Hafen</td><td>5000</td><td>16</td> </tr> </tbody> </table>
Bilder
- Bilder sind “leere” Elemente
- Haben also niemals Kinder oder ein schließendes End-Element
- Angabe der Bild-
URLim Attributsrc - Sollte auf ein vom Browser interpretierbares Bildformat zeigen
- Angabe eines alternativen Textes im Attribut
alt - Wird häufig ignoriert, das widerspricht aber dem Standard
- Optional: Angabe von
widthundheight -
- Bei nur einer Angabe wird proportional skaliert, sonst werden die Maße übernommen
- Angabe der Dimensionen kann Ladezeiten reduzieren
- Bilder werden unabhängig von diesen Angaben in der vollständigen Größe übertragen
-
intro_html/images.html | Validieren
<img src="/assets/photos/lttp-worlds.png" alt="Screenshot from LTTP" height="64">
Skalierung von Vektorgrafiken
- Wenn aufgrund des Bildmaterials möglich: Skalierbare Vektorgrafiken (
SVG) benutzen - Optimale Darstellung unter (fast) allen Auflösungen
-
intro_html/svg.html | Validieren
<img height="128px" src="/assets/icons/squirrel.svg"> <img height="128px" src="/assets/icons/squirrel.png"> <img height="128px" src="/assets/icons/spider-web.svg"> <img height="128px" src="/assets/icons/spider-web.png"> <p> Diese Grafiken stammen von <a href="http://game-icons.net/">game-icons.net</a> </p>
Ladevorgänge von Bildern
- Bilder werden vom Server aberufen sobald sie im
DOM-Baum auftreten -
- Keine zwingende abhängigkeit von der Anzeige (Browserabhängig)
- Ladereihenfolge entspricht Reihenfolge im
DOM-Baum
- Insbesondere für mobile Geräte: Bilder sorgsam einbinden
- Jedes überflüssig übertragene Byte ärgert Besucher
- Im Laufe der Veranstaltung
-
- Auswahl von passenden Bildern durch den Browser -> “Responsive Design”
- Ladezeitpunkt zu optimieren -> clientseitiges JavaScript
Bilder mit Bildunterschriften
- “Bessere” Variante von Bildern: Explizite Abbildungen
- Können mit einem
<figcaption>-Element betitelt werden
-
intro_html/figure.html | Validieren
<h1>xkcd</h1> <p>A webcomic of romance, sarcasm, math, and language.</p> <figure> <img src="https://imgs.xkcd.com/comics/not_available.png" alt="An awesome picture"> <figcaption>XKCD-Comic 1969: Not Available</figcaption> </figure> <blockquote> If my country ever picks a new national flag, this is on my shortlist for designs to argue for, but I think in the end I'll go with the green puzzle piece or broken image thumbnail. </blockquote>
Links
- Erlauben die Navigation zu anderen Dokumenten anhand einer
URL - Laden die Seite dabei im Normalfall komplett neu
-
intro_html/links-intro-1.html | Validieren
<h1>Links Intro 1</h1> <a href="links-intro-2.html">Relativ zu Intro 2</a> <br> <a href="/snippets/intro_html/links-intro-2.html"> Mit absolutem Pfad zu Intro 2 </a> <br> <a href="https://webanwendungen.fh-wedel.de/snippets/intro_html/links-intro-1.html"> Mit absoluter URL zu Intro 2 </a>
Fortschrittsbalken
- Wie auf dem Desktop: Zeigt den Grad der Erfüllung einer bestimmten Aufgabe an
- Typischerweise animiert, geht aber auch ohne
- Passt sich dem Stil des Desktop Managers an
- Sieht unter Windows 7 also anders aus als unter MacOS, Linux oder auch anderen Windows-Versionen
-
intro_html/progress.html | Validieren
<progress value="70" max="100">70%</progress> <progress>Windows File Transfer</progress> <progress value="9005" max="9000"></progress>
Verbergen von Details
- Manche Informationen sind nicht für alle Anwender relevant
- Anzeige nur auf Aufforderung
-
intro_html/details.html | Validieren
<details> <summary>System Requirements</summary> <p>Requires a computer running an operating system. The computer must have some memory and ideally some kind of long-term storage. An input device as well as some form of output device is recommended.</p> </details>
Elemente ohne Semantik
- Notwendig aufgrund von Layoutvorgaben
- Sollten nur eingesetzt werden, wenn keine passende semantische Alternative existiert
- Werden in der Regel mit Attributen kombiniert
- Keinerlei eigene Aussagekraft
- Attribut
classwird für optische Anpassungen genutzt - Wird im
CSS-Kapitel genauer behandelt - Attribut
idwird zur eindeutigen Identifizierung benutzt - Fragmente in der URL
#zielnavigieren zu IDs
Vorgriff auf CSS: block- und inline-Elemente
- Wesentliche Unterschiede
-
block-Elemente beginnen im Layout auf einer neuen Zeile und nehmen die ganze Seitenbreite eininline-Elemente betten sich in den Textfluss ein um so wenig Platz wie möglich zu beanspruchen
- Die meisten Elemente fallen in eine dieser beiden Kategorien
- Wesentliche Ausnahmen sind Elemente im Zusammenhang mit Tabellen und Flexboxen
Allgemeine block-Elemente mit div
-
intro_html/div.html | Validieren
<div class="game-card artifact" id="black-lotus"> <h1>Black Lotus</h1> <img src="/assets/photos/black-lotus.jpg" alt="black-lotus"> <p class="rules"> Adds 3 mana of any single colour of your choice to your mana pool, then is discarded. Tapping this artifact can be played as an interrupt. </p> </div> <div class="game-card black" id="thoughtseize"> <h1>Thoughtseize</h1> <img src="/assets/photos/thoughtseize.jpg" alt="thoughtseize"> <p class="rules"> Target player reveals his or her hand. You choose a nonland card from it. That player discards that card. You lose 2 life. </p> <p class="flavour"> Any dream is a robust harvest. Still, I prefer the timeworn dreams, heavy with import, that haunt the obsessive mind. </p> </div>
Allgemeine inline-Elemente mit span
-
intro_html/span.html | Validieren
<div class="game-card artifact" id="black-lotus"> <h1>Black Lotus <span class="mana">0</span></h1> <img src="/assets/photos/black-lotus.jpg" alt="black-lotus"> <p class="rules"> Adds <span class="mana">3</span> mana of any single colour of your choice to your mana pool, then is discarded. <span class="tap">Tapping</span> this artifact can be played as an <span class="interrupt">interrupt</span>. </p> </div>
Veraltete Elemente
- Diese Elemente dürfen im Rahmen der Klausur oder der Übung nicht verwendet werden
- In der Praxis werden Sie einigen davon aber begegnen …
- Explizit verboten sind …
Frage:
Was haben diese veralteten Elemente gemeinsam?
Antwort:
Sie definieren sich über optische Vorgaben, nicht über inhaltliche Bedeutungen.
Semantische Auszeichnung
- Content is king!
- Mit HTML sollten Inhalte beschrieben werden, nicht Layoutvorgaben vorgenommen werden.
- Keine Nutzung von veralteten Attributen
- Viele veraltete Attribute haben CSS-Entsprechungen
- Gut für SEO und Assistenzsysteme
- Sowohl Google als auch blinde Leser belohnen sinnvoll ausgezeichnete Dokumente
- Sehr bewegtes Gebiet
- Unterschiedlichste Auszeichungsmethoden verfügbar
- In dieser Veranstaltung: Reduktion auf alltäglich relevantes für normale Endanwender
- Genutzt für z.B. Linkvorschauen in Suchmaschinen, Messenger, sozialen Netzwerken, …
Bereichsauszeichnung
Die folgenden Elemente sind für den Benutzer unsichtbar, werden aber von Assistenzsystemen oder Suchmaschinen berücksichtigt.
<header>- Bezeichnet einen Bereich “über” dem eigentlichen Inhalt, typischerweise findet sich hier die Navigation und gestalterische Elemente wie Logos
<footer>- Bezeichnet einen Bereich “unter” dem eigentlichen Inhalt, typischerweise finden sich hier Kontaktdaten oder Lizenzbedingungen
<nav>- Bezeichnet den Navigationsbereich, mit dem innerhalb der gesamten Seite navigiert werden kann.
<main>- Der inhaltliche Grund, aus welchem sich Besucher auf ihre Seite begeben haben.
<article>- Bezeichnet einen in sich geschlossenen Bereich, der theroetisch auch für sich stehen könnte. Typische Beispiele sind Artikel in Blogs oder anderen redaktionellen Angeboten.
<section>- Bezeichnet einen typischerweise inhaltlich zusammenhängenden Abschnitt eines Dokumentes, welcher mit einer Überschrift ausgezeichnet werden sollte.
Beispiel
-
intro_html/semantic-doc.html | Validieren
<main> <article> <h1>First Contact War</h1> <section> <h2>Synopsis</h2> <p> The First Contact War, referred to as the Relay 314 Incident by the turians, was a small, three-month conflict between the human Systems Alliance and the Turian Hierarchy. </p> </section> <section> <h2>Progression</h2> <p> After discovering the Charon Relay, humans began a rapid expansion thanks to their new-found connection to the mass relay network. Hoping to expand their territory and driven by immense curiosity, they began activating every mass relay they could find. </p> </section> </article> </main> <aside> <h1>Advertisement</h1> <p>Watch the all-elcor rendition of Shakespeare's Hamlet</p> </aside> <footer> <p>(c) 2010 The favourite store on the Citadel</p> </footer>
Open Graph protocol
- Basiert auf dem RDFa-Standard zur Angabe von Metadaten
- Formale Beschreibung für verschiedenste Arten von Dokumenten
- Stellt Beziehungen zwischen unterschiedlichen “Objekten” her
- Im Rahmen dieser Veranstaltung sind “Objekte” meist einfach “Webseiten”
- Notation im
head-Bereich - Sichtbarkeit für maschinelle Verarbeitung, nicht für Endbenutzer
- Vier verpflichtende Angaben
-
og:titleDer Titel unter dem das Objekt einem normalen Anwender präsentiert wirdog:typeÜber den Typ definieren sich die zulässigen Attributeog:imageEin Bild welches das Objekt repräsentiertog:urlDie eindeutige URL unter der das Objekt erreichbar ist
- Weitere, typische Angaben
-
og:descriptionEine kurze Zusammenfassung des Inhalts, typischerweise zwei bis drei Sätzeog:site_nameDer Name des Webauftritts insgesamt
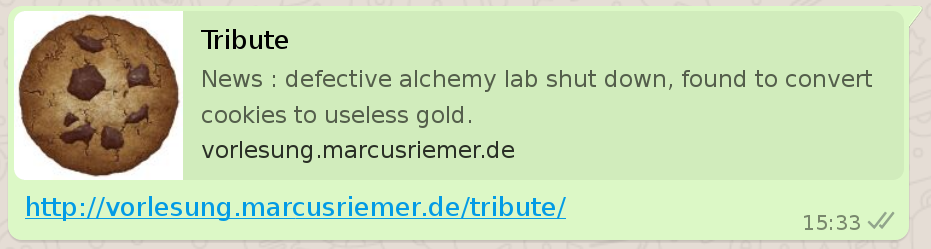
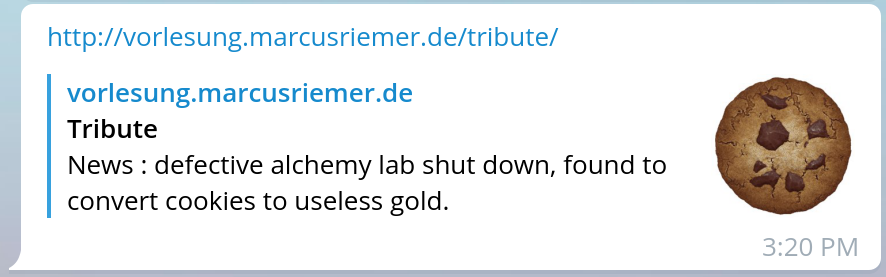
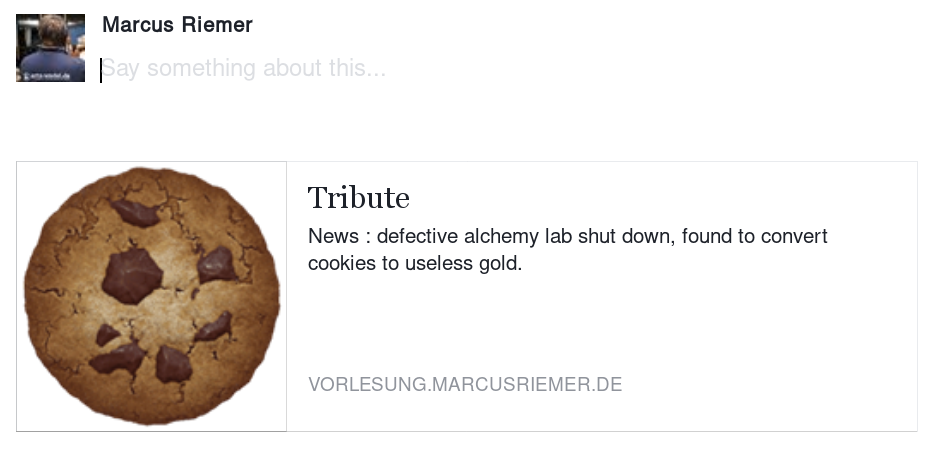
Open Graph Beispielseite
-
intro_html/semantic-ogp.html | Validieren
<!DOCTYPE html> <html> <head> <meta property="og:title" content="Tribute" /> <meta property="og:type" content="article" /> <meta property="og:url" content="{{ site.baseurl }}/snippets/intro_html/semantic-ogp.html" /> <meta property="og:image" content="{{ site.baseurl }}/assets/perfect-cookie.png" /> <meta property="og:site_name" content="Vorlesung Web-Anwendungen"> <meta property="og:description" content="News : defective alchemy lab shut down, found to convert cookies to useless gold." /> <title>The best game in the world</title> </head> <body> <h1>The best game in the world</h1> <p> This is not it, this is just a <a href="http://orteil.dashnet.org/cookieclicker/">tribute</a>. </p> </body> </html>
Anzeigebeispiele



Regeln für HTML-Parser
- Oberstes Ziel: Irgendetwas darstellen
- (Fast) egal wie kaputt die Seite ist: Browser versuchen sich an der Darstellung
- Aber: Nicht einmal korrektes HTML wird von allen Browsern immer identisch dargestellt
- Dementsprechend gibt es noch weniger “Garantien” für kaputte Dokumente
-
intro_html/broken-display.html | Validieren
<h1><ul><ol> <li>Peter <li>Bob </ul></ol> <img src="??">Zwei Fragezeichen</img> </h1>
Frage:
Was ist an diesem Dokument aus Sicht eines HTML-Parsers kaputt?
Antwort:
<h1>-Element hat unsinnige Kinder<ul>-Element als unmittelbares Kind von<ol><li>-Elemente ohne schließendes Tag<ul>und<ol>werden falsch herum geschlossen<img>ist ein leeres Element- Keine
URLimsrc-Attribut von<img> - Fehlendes
alt-Attribut bei<img>
Probleme mit Whitespace I
- Mehrere aufeinanderfolgende Leerzeichen oder Zeilenumbrüche werden zusammengefasst
- Gelegentlich sind Umbrüche im Quelltext unerwünscht sichtbar
-
intro_html/whitespace.html | Validieren
<a href="#"> <img height="16px" src="/assets/icons/axe.svg"> And my axe </a>
Probleme mit Whitespace II
- Der Ort an dem die Leerräume zusammengefasst werden ist nicht immer hilfreich
- Der erste Leerraum gewinnt
-
intro_html/whitespace-links.html | Validieren
<a href="#">Link 1</a> <a href="#"> Link 2 </a> <a href="#"> Link 3 </a>
Unbekannte Elemente werden textuell dargestellt
-
intro_html/ignore-unknowns.html | Validieren
<sarcasm>Oh, ein Sarkasmusdetektor, was für ein nützliches Gerät!</sarcasm> <ironie>Das hast du toll gemacht!</ironie> <witz>Dies ist lustig ... <em>nicht</em>!</witz>
Unterscheidung HTML und DOM
HTMList die Textauszeichnungssprache des Quelltexts wie er beim Browser ankommt- Letztendlich ein langer String
- Browser verarbeitet diesen
HTML-“String” und überführen ihn dabei in eine Baumstruktur (“Parsing”) - Komplexer Vorgang, insbesondere bei fehlerhaften Dokumenten
DOM(Document Object Model) ist diese Baum-Darstellung einesHTML-Dokuments- Vereinfacht Suche (
CSS) und Manipulation (JavaScript) von bestimmten Knoten
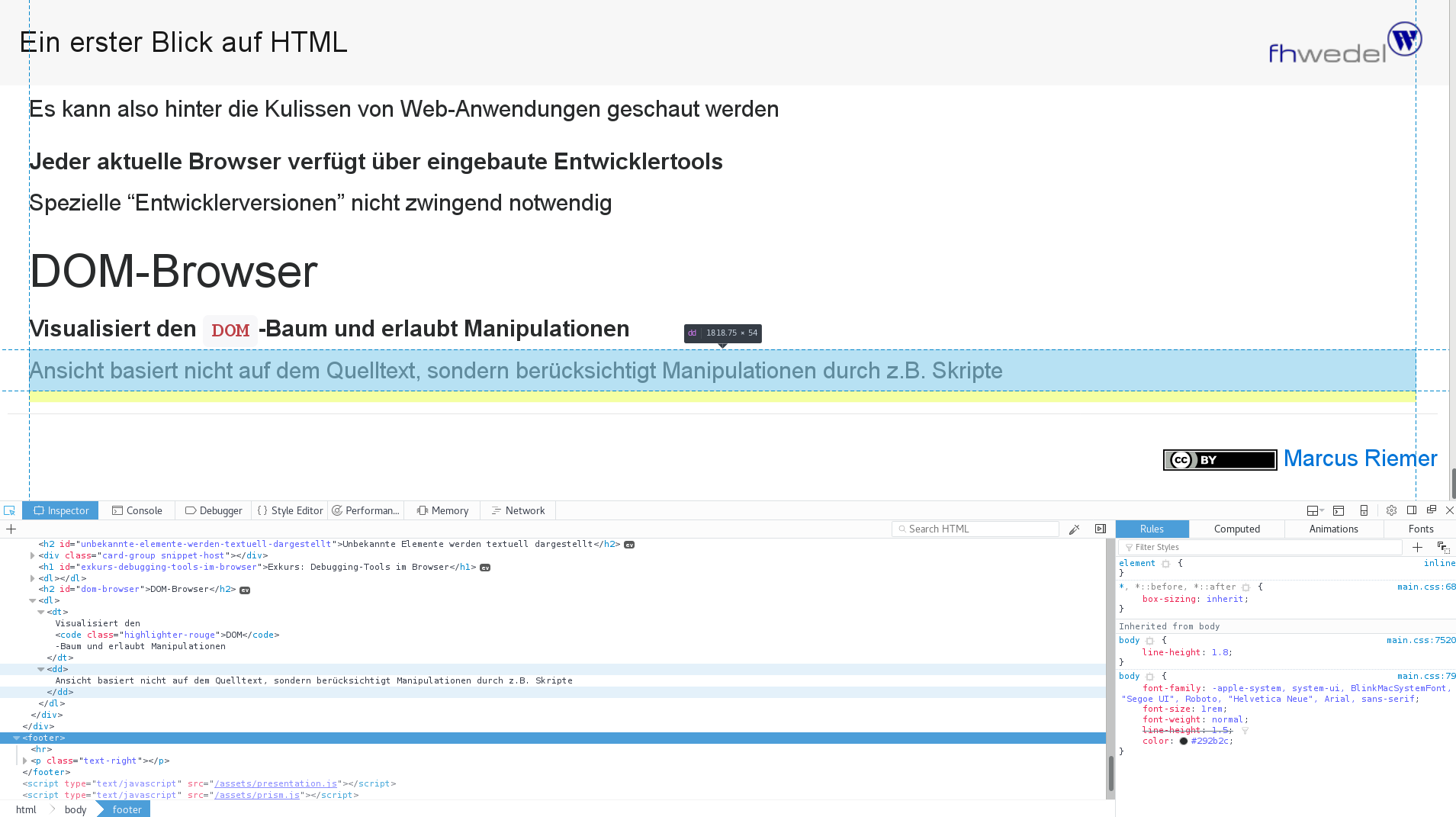
Exkurs: Debugging-Tools im Browser
- Das WWW besteht überwiegend aus Klartextprotokollen- und Formaten
- Es kann also hinter die Kulissen von Web-Anwendungen geschaut werden
- Jeder aktuelle Browser verfügt über eingebaute Entwicklertools
- Spezielle “Entwicklerversionen” nicht zwingend notwendig
DOM-Browser
- Visualisiert den
DOM-Baum und erlaubt Manipulationen - Ansicht basiert nicht auf dem Quelltext, sondern berücksichtigt Manipulationen durch z.B. Skripte